Colored city maps
My last art project was about generating for maps of cities and printing them on canvases. The plan was to use 4 cities and print each city onto a separate canvas.
Three cities were obvious choices: Zurich, Barcelona and Chicago, but to decide on the fourth took me quite some time. In the end I settled on Osaka, Japan. It's the only one of the cities I haven't visited yet (hope this changes soon).
Each city was supposed to have a different color and it took me a while to find a way how I can extract the maps from Google maps (I also considered OpenStreetMap). I used a simple HTML file that used the Google maps API to set the center of the image and the colors for buildings, streets, water and trains. Paletton proved to be a great tool to experiment with different colors schemes. Finally I used the Screenshoter add-on for Firefox to store a high resolution images of each map. Then I just sent the image to a photo service that printed it on a canvas.
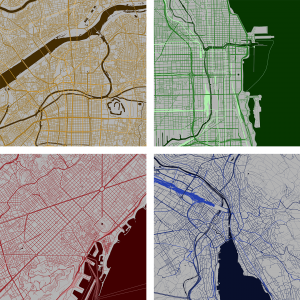
This is how the final colors of the cities looked like when I ordered them:
I like that the maps look abstract but still have a very real interpretation.
This is how the canvases look monted onto the wall in my linving room
Here is the HTML script, each city used different colors (and of course a different center position):
<!DOCTYPE html>
Also available on Github
